购买地址:https://app.zblogcn.com/?id=22837
这个插件可以给分类添加字体图标
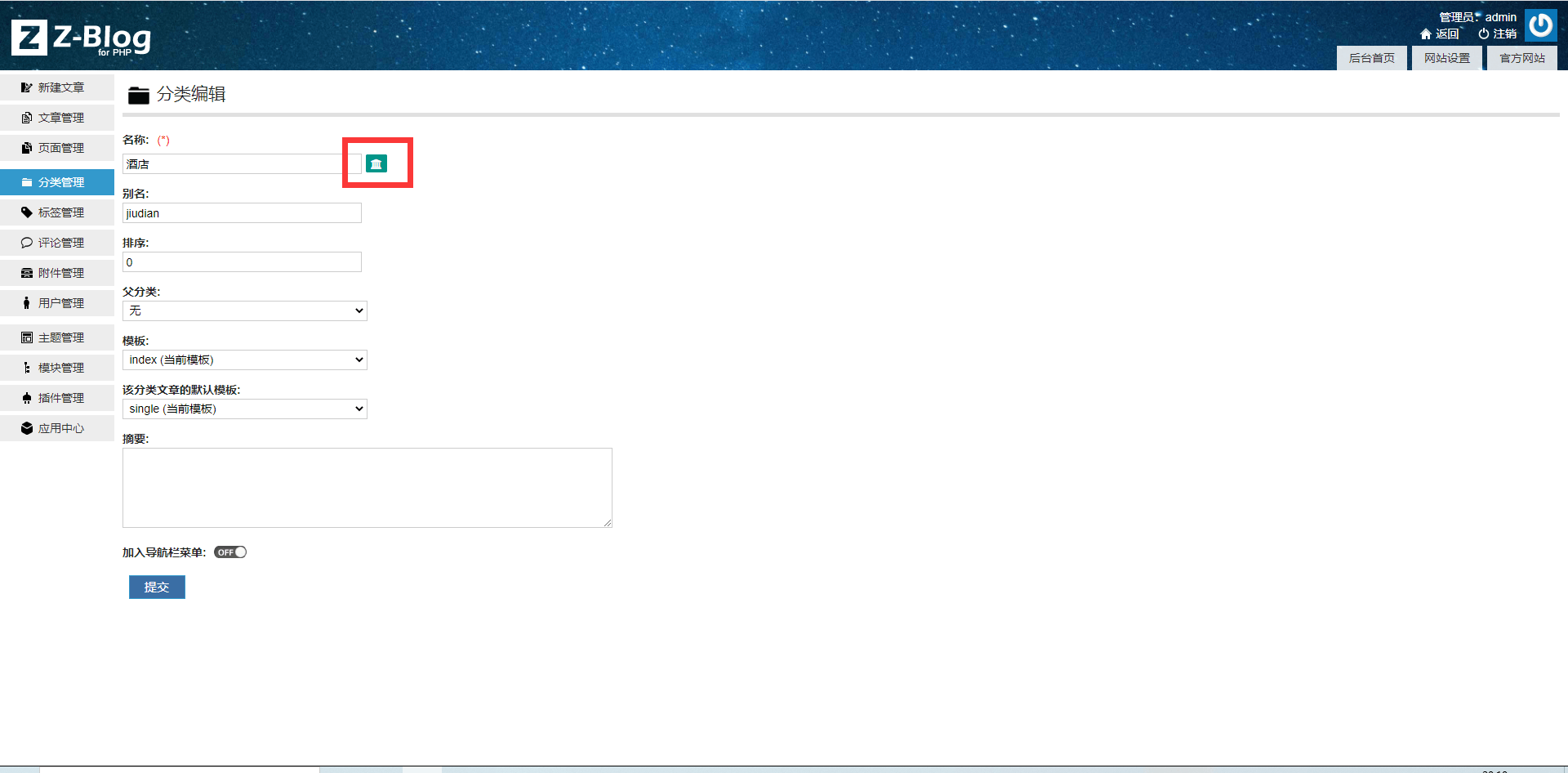
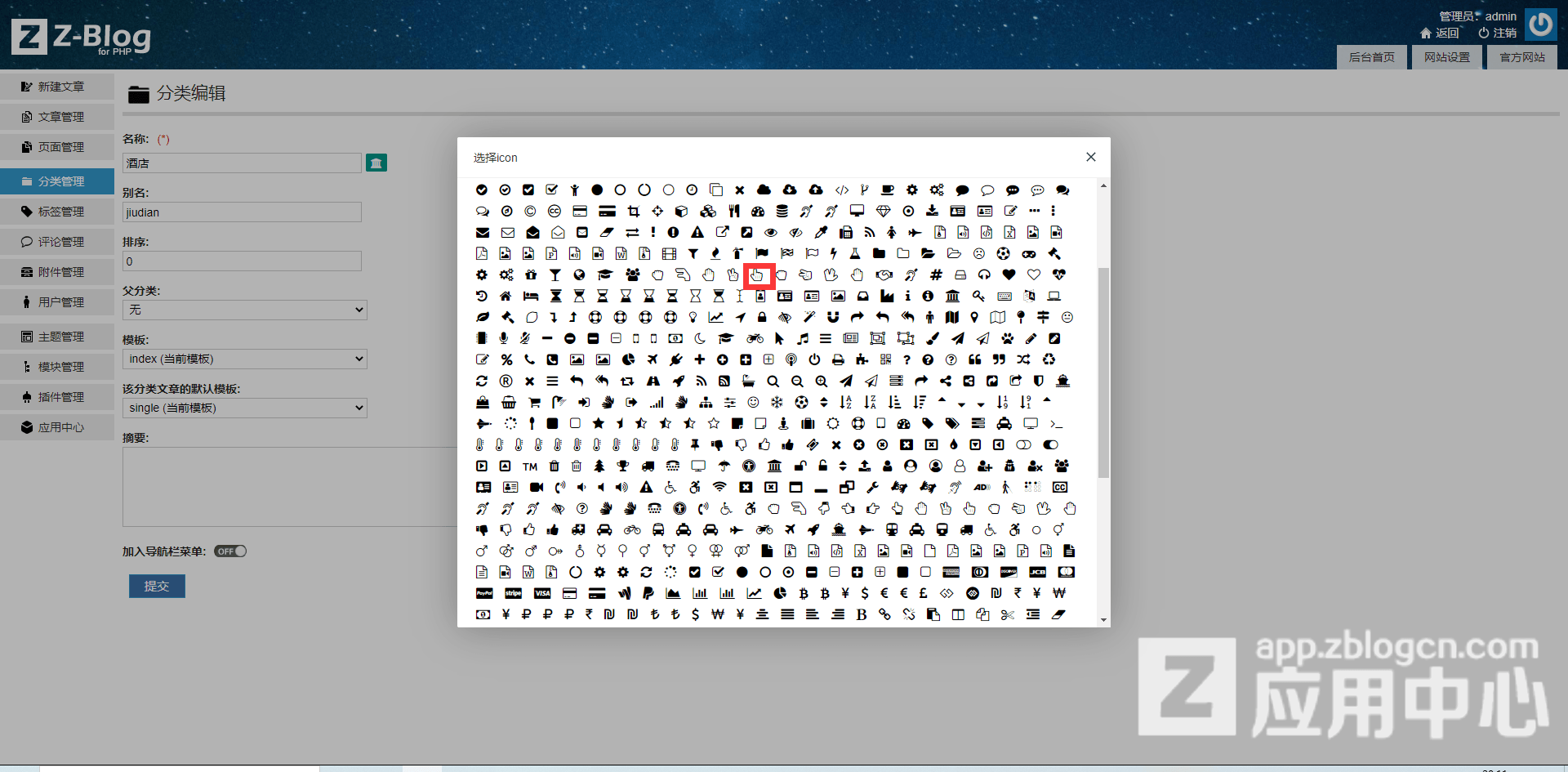
1、插件安装好之后,打开分类管理,点编辑分类进入分类编辑页面。看到分类名称后面会多出一个按钮。点击按钮会打开图标选择页。


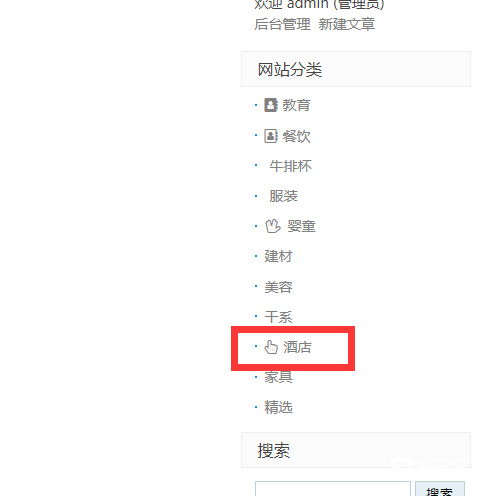
想用哪个图标就鼠标点击图标,然后提交保存。前台页面对应的分类文字前面就会出现刚刚选择的字体图标了。如下图

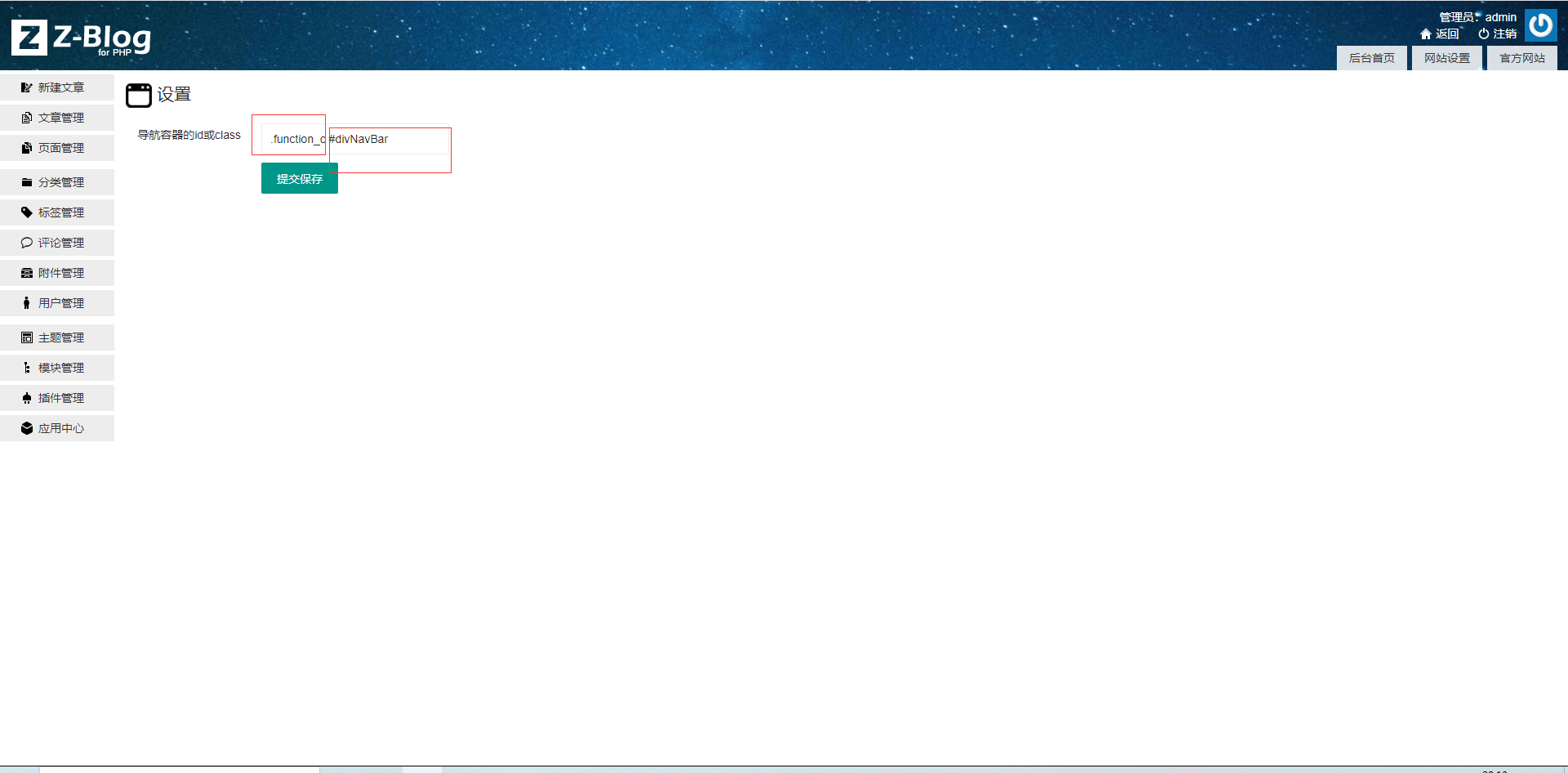
当然,第一次使用要先在后台配置分类容器的id或者class.这样才能准确的找到分类进行图标的创建。
打开插件配置页面。在这个地方填写分类的父级或者父父级的id或者class都可以。尽量找id。这个框里可以写多个,比如你有两个地方都有导航(头部和右侧),这时候你就可以先找到顶部的导航id写到输入框里,然后再找到右侧的导航id,写道输入框里,多个之间用空格隔开(只写一个空格哦)。

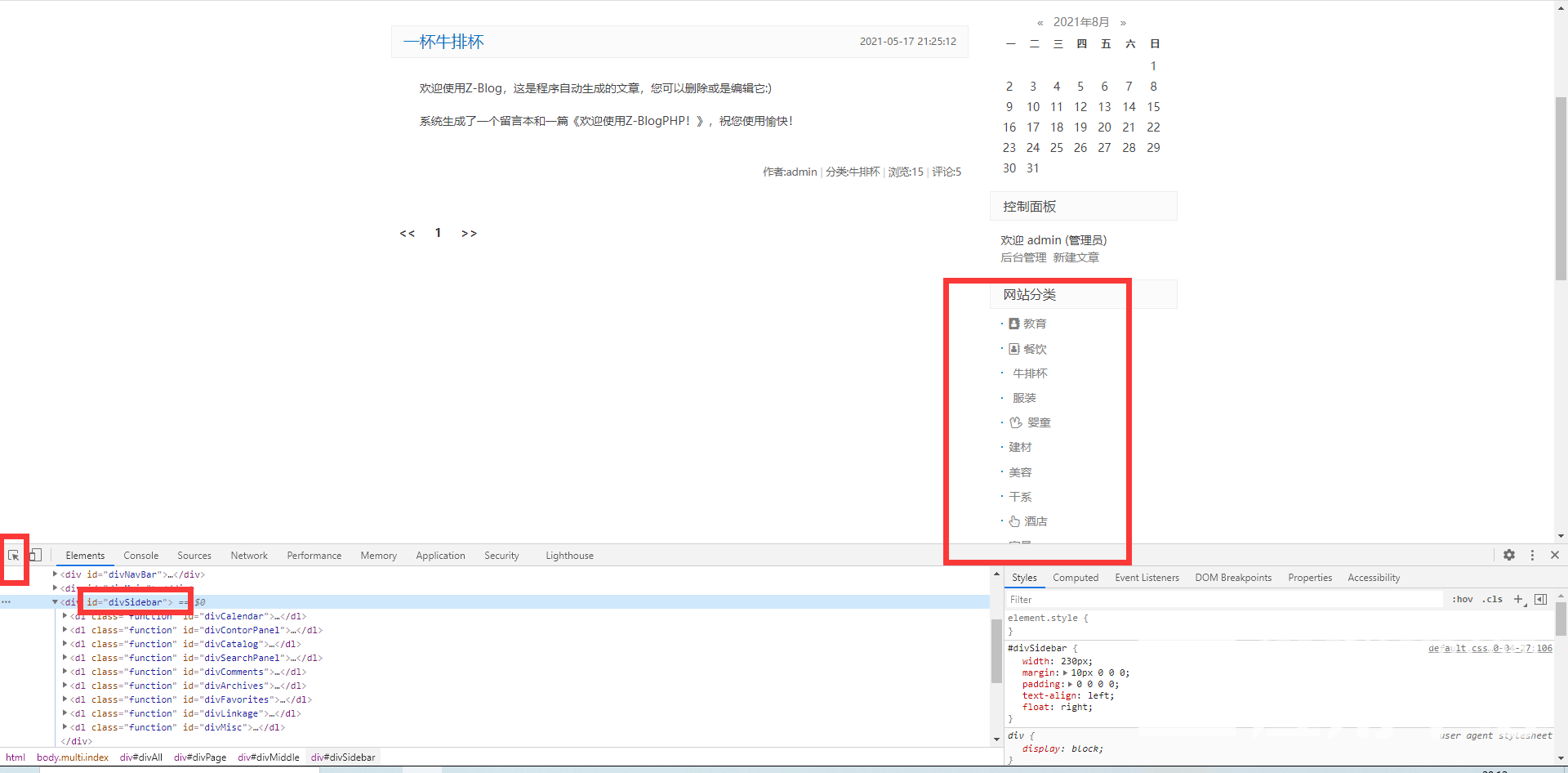
再来要给找id的方法,在页面上按下F12,点左上角的小箭头,然后移动鼠标到导航的位置,鼠标点一下。慢慢移动鼠标,看到背景色把导航都包起来了,就找到他的父级了,再随便搞一个id或者class复制下来就可以了。

就这么多吧-。-